
A Quargo Kft. nem régen indult startupként mutatta be tavasszal Quargo névre hallgató applikációját, amelynek egyelőre a lakossági felhasználású része működik: egy QR kód mögé bújtatott képpel készíthetünk mindenféle vicces fotókat. Persze az alkalmazás még nem indult el hivatalosan, de kaptunk béta verziót és online elérést, így már most kipróbálhattuk tesztelve a funkcióit.
Mindenek előtt lényeges megjegyeznünk, hogy a Quargo még messze van a véglegestől, így a különböző bugok amikbe két telefonon való tesztelés közben belefutottunk, ennek tudhatóak be, bár már így is egészen jól láthatóak a benne rejlő lehetőségek.
Telepítés
Első és talán legfeltűnőbb tulajdonsága, amire már a telepítés után felfigyeltem, hogy viszonylag nagy méretű appról van szó (~23MB). Ahogy nézegettem az egyes funkciókat rá kellett jönnöm, hogy ez a benne található sample képek miatt lehet. Szintén az elindítástól kezdve furcsálltam, hogy nincs semmilyen beállítási lehetőség – példának okáért a rezgő visszajelzést képernyőérintéskor lehetetlen kikapcsolni –, ettől nekem az az érzésem támadt, hogy nincs meg a kellő irányításom a szoftver felett.
Használat közben
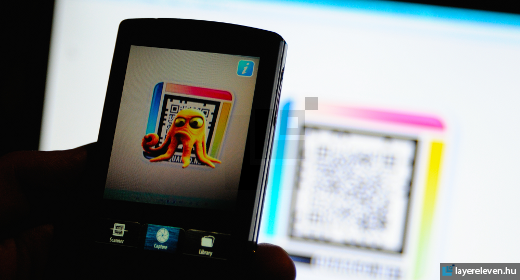
Indításkor belefutottunk abba a bugba, hogy a funkciógombok hol eltűnnek, hol duplán látszanak, de aztán szépen megjelennek, ha az egyiket megérintjük. Első használatkor egy kis eligazítást kapunk a funkciókról. Rendelkezésre állt egy Scanner – ezzel fogjuk tudni beolvasni a weboldalon készített kódot, de nem csak a Quargo markereit tudja olvasni, hanem később a teljesen hétköznapi QR kódokkal is el fog boldogulni, egyelőre azonban ha ilyesmivel próbálkoztunk, akkor az alkalmazás leállt. A beolvasott marker szépen megjelenít egy képet és Capture módban ezzel a képpel készíthetünk egy fotót. Ha a markert kinyomtatjuk és bármilyen felülethez illesztjük, akkor lehetőségünk van azzal kiegészíteni a valóságot (pl. a kódunk egy macskafejre mutat, és valaki az arca elé tartja a kódot, akkor lefotózhatjuk az illetőt macska fejjel). Ezen kívül vannak a már fennebb említett sample képek, ezeket a Library gombra bökve érhetjük el, ezáltal dinamikusan változtatva az online felületen legenerált kódunk tartalmát. Az alkalmazás egyik pozitívuma, hogy ha egyszer már beolvasta a kódot, egészen távolról is képes megtartani a képet, akár olyan messziről is, ahonnan a kód már beolvashatatlan lenne. Viszont elég zavaró volt a bétában, hogy a library-ban lévő képek kicsik, és leolvasáskor nem takarják ki a kódot, hanem rajta jelennek meg (képünkön). Tetszetős volna, ha ezek méretét is lehetne változtatni úgy, mint az általunk feltöltött képekét, hiszen ezzel sokkal nagyobb szabadságot kapnánk, és helyzetre szabhatnánk a képeket.

Tesztünk során 1db .PNG formátumú képet tölthettünk fel egyszerre, majd az online felület szerkesztőjében – amely a manapság egyre népszerűbb Unity plugint futtat – tudjuk testre szabni. (A Unity-használatból arra következtetünk, hogy a főként 3D tartalmak webes környezetben történő megjelenítésére kitalált megoldással a későbbiekben dinamikusabb tartalmak is feltölthetőek lesznek.) A letisztult webes felületen elkészíthetjük a saját kódunkat, amit aztán kinyomtathatunk, vagy még a kijelzőn keresztül kipróbálhatunk.
Megjegyzés: A webes szerkeszthetőségnek egyik nagy előnye, hogy az elkészített kódok mögött lévő tartalom utólag módosítható anélkül, hogy új kódot kellene generálnunk. Ezt eddig csak úgy lehetett elérni, ha a kódok mögé un. tokeneket tettünk, amik tovább navigáltak egy adott oldalra, és ha a későbbiekben módosítani szerettünk volna, csak ki kellett cserélni a token mögött lévő címet. Ezt egy az egyben kikerülhetjük a Quargo online rendszerével, azonban üröm az örömben, hogy hogy mindig csak az aktuális kódot változtathatjuk. Amint létrehozunk egy új kódot, az előző módosíthatatlanná válik. Ez feltehetően az ingyenes verzió miatt van, és a céges felhasználásra szánt rendszerben akár több kódot is lehet majd utólag alakítgatni ízlés szerint, megspórolva újabb kódok generálását.
Összegzés
Összességében véve, mivel a lakossági használatra szánt alkalmazást alapvetően fotó app-ként határozták meg a fejlesztők, egy egyszerűen használható, kellemes felhasználói felülettel rendelkező szoftvert kaptunk. Gyermekbetegségeit kinőve és olyan terjesztési csatornákat, mint a magyar appokat tömörítő gyűjtőalkalmazások – megragadva gyors népszerűségre tehet szert a jövőben. A céges felhasználásról információ hiányában nemigen nyilatkozhatunk, s a teszt során ennek kipróbálására nem is nyílt lehetőség. Mindent egybevetve a tavaszi Innovációs- és TechShown bemutatkozott Quargo fényes jövő előtt állhat, hiszen az egyszeri felhasználók számára is jó lehetőségeket rejt.






